自分のWebサイトを構築するためのAWSアカウントを作ってみよう!

■Webサイトを自分で作るならAWSアカウントを作ろう!
どうも。エストゥーザ代表の「ざうしん」です。
前回の投稿で独自ドメインの取得についての情報をお伝えしました。
今回の投稿では、「AWSアカウントの作成」についてお伝えします。
なぜAWSのアカウントを作るのか?
それは個人事業主の情報発信ツールとなるWebサイトを構築するためです。
Webサイトを構築する手段はいろいろありますが、私はAWS上に構築することにしました。
(よろしければこちらの記事もご覧ください。)
「簡単なサイトがあればいいや」という方は、無料で作成できるサービスを使うことも選択肢になります。
「AWSなんて難しい」という方は、レンタルサーバの使用を検討しても良いでしょう。
もしくは当方にWebサイト構築の代行を依頼する方法もあります。
(宣伝です。今ならほぼお金をかけずにWebサイトが立ち上げられます。)
■作成手順
AWSアカウント(ルートユーザーおよびWebサイト構築用アカウント)を作成する
ルートユーザーについては、作成後に多要素認証(MFA)および請求関連アラート受信の設定を行う
Webサイト構築用アカウント(管理用IAMユーザ)については、作成後に多要素認証(MFA)の設定を行う
※下記手順は2025/1/26時点のもの
【ルートユーザーの作成】
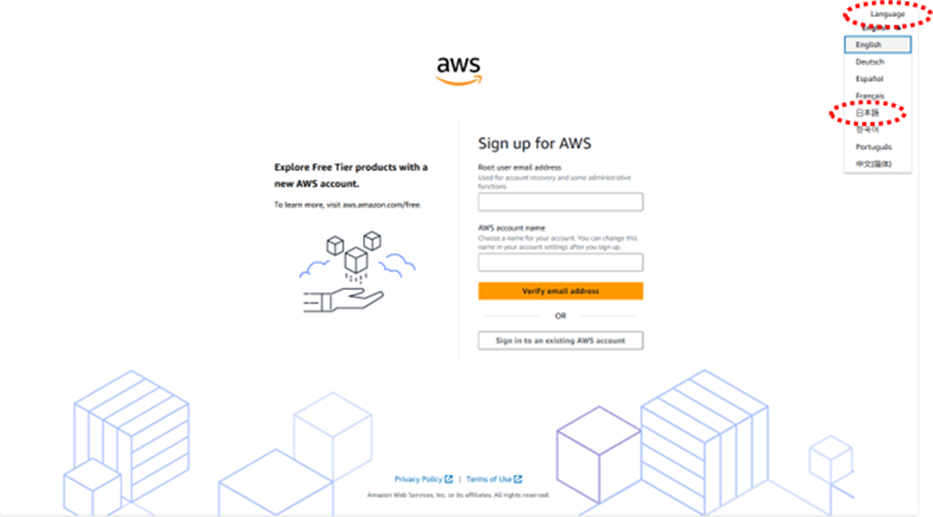
1.AWSサインアップのページにアクセス
2.(英語で表示されている場合)右上の「Language」をクリックして「日本語」を選択

3.以下を入力して「Eメールアドレスを確認」をクリック
ルートユーザーの E メールアドレス
今後、AWSアカウントで使用するメールアドレス
(例ではestooza@gmail.com)
新しいアカウント名
任意の名称

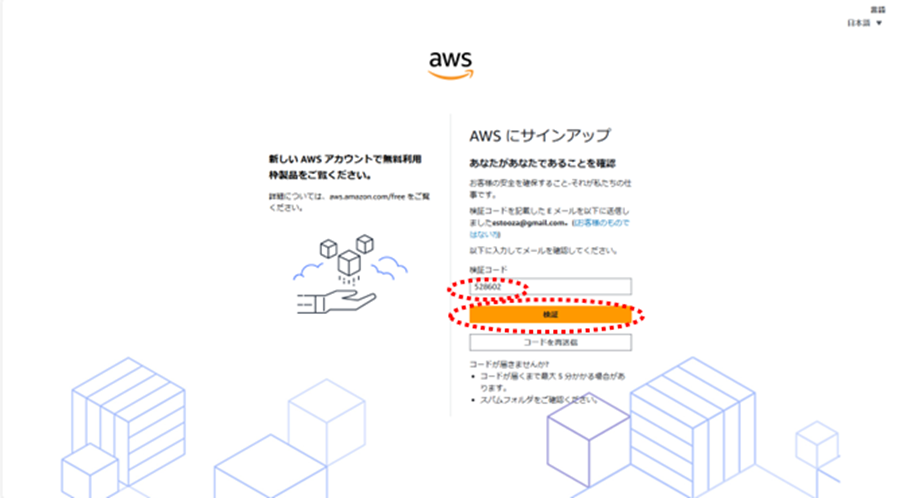
4.指定したEメールアドレス宛てにメールが届くので、メールに記載されている検証コードを入力して「検証」をクリック

5.任意のルートユーザパスワードを2カ所に入力して「続行 (ステップ 1/5)」をクリック

6.利用用途で「個人」を選択、個人情報を入力して「AWS カスタマーアグリーメント の条項を読み、同意します」にチェックを入れて「同意して次へ (ステップ 2/5)」をクリック
7.クレジットカード情報を入力し、請求先住所に「連絡先住所を使用する」が選択(デフォルト)されている状態で「確認して次へ – (ステップ 3/5)」をクリック
8.認証コードの受け取り方法で「テキストメッセージ (SMS)」が選択(デフォルト)されている状態で「国または地域コード」に日本を選択し、携帯電話番号を入力して「SMS を送信する(ステップ 4/5)」をクリック
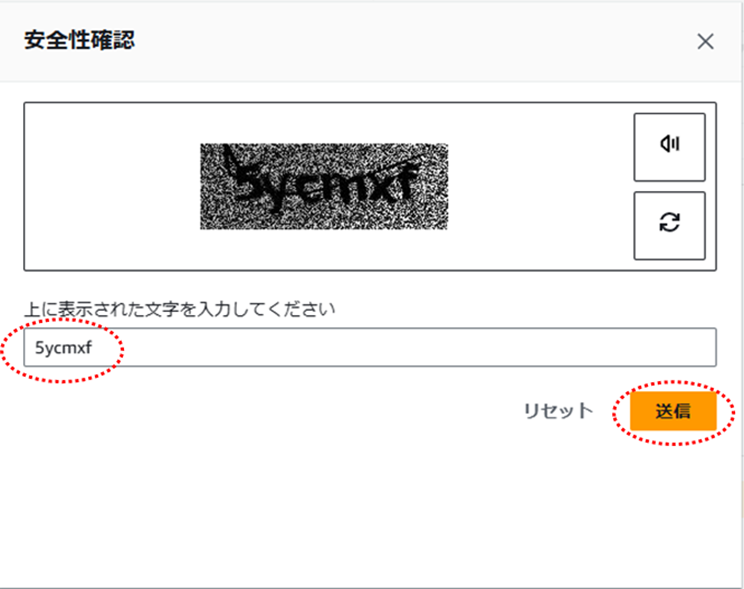
9.画像で表示された文字を入力して「送信」をクリック

10.登録した携帯電話にコードが届くので、「コードを検証」にそのコードを入力して「次へ (ステップ 4/5)」をクリック

11.「ベーシックサポート – 無料」が選択(デフォルト)されている状態で「サインアップを完了」をクリック

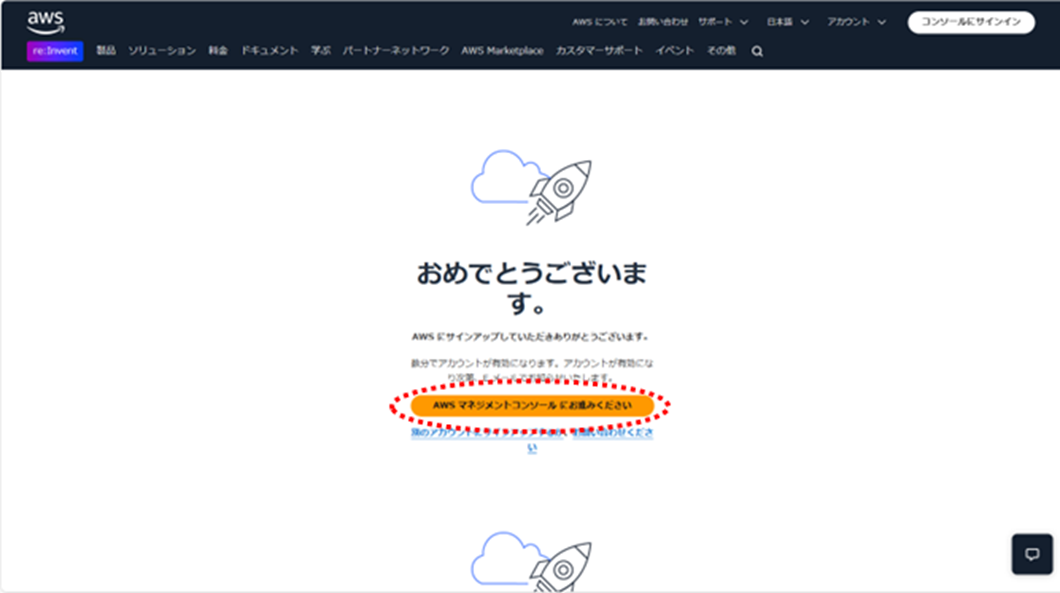
12.サインアップが完了するので「AWSマネジメントコンソールにお進みください」をクリック

💡補足:ここまでの作業、大変に感じませんか?
AWSの設定は慣れないと時間がかかりますし、間違うとトラブルの元になることも…。
実は、AWS環境上の共同型Webサイトは無料で簡単に使える代行サービスがあるって知っていましたか?
👉 トライアルWebサイト環境の無料案内はこちら
13.右上のリージョンが「アジアパシフィック(東京)」となっていることを確認し、アカウント名のところをクリックして「セキュリティ認証情報」をクリック
14.「MFA を割り当てる」または多要素認証 (MFA)のところの「MFA デバイスの割り当て」をクリック
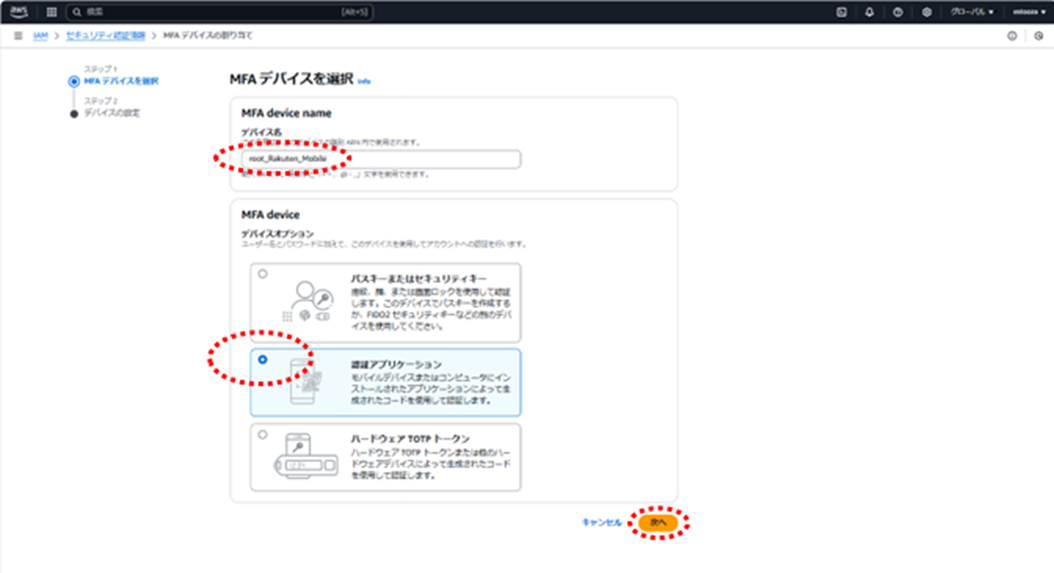
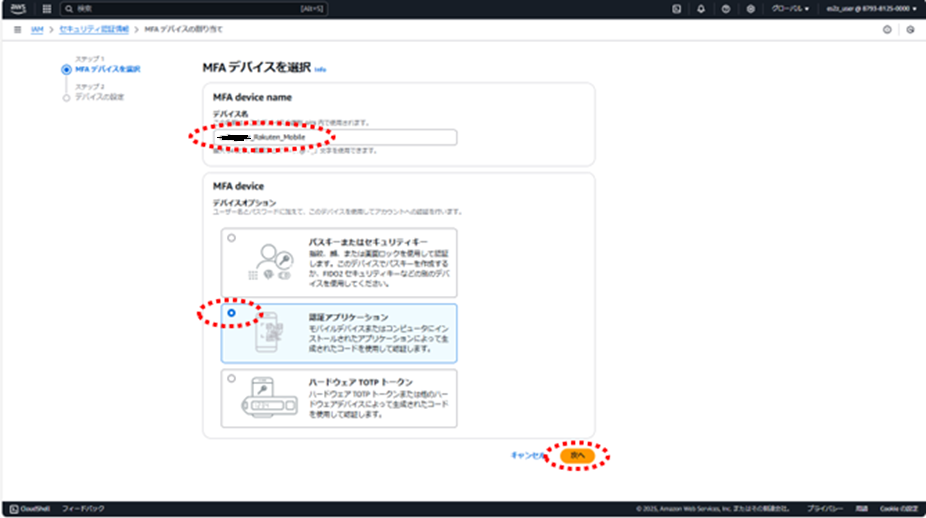
15.任意のデバイス名を入力し、デバイスオプションで「認証アプリケーション」を選択して「次へ」をクリック
デバイス名
root+認証アプリケーションをインストールするスマホの名称等を設定(例ではroot_Rakuten_Mobileというデバイス名)

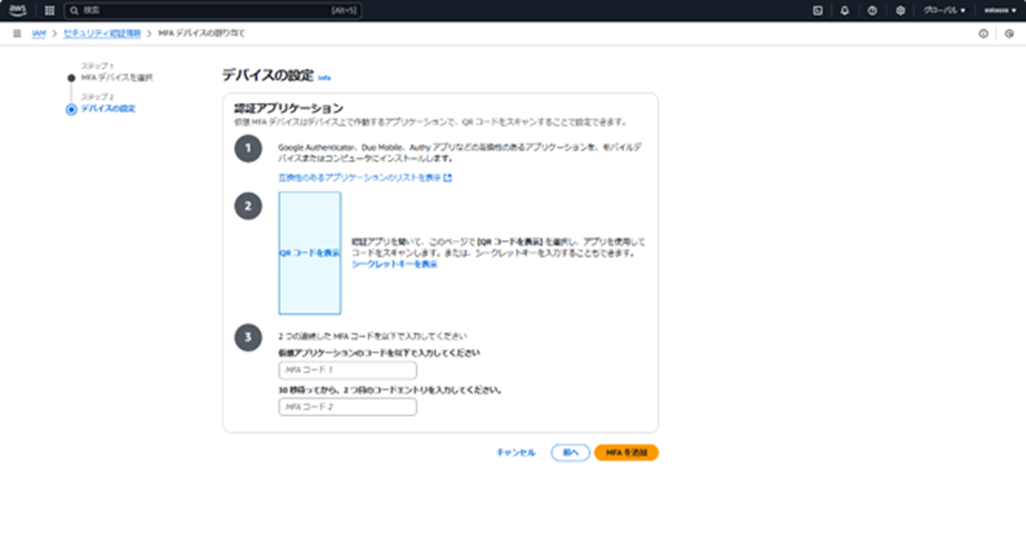
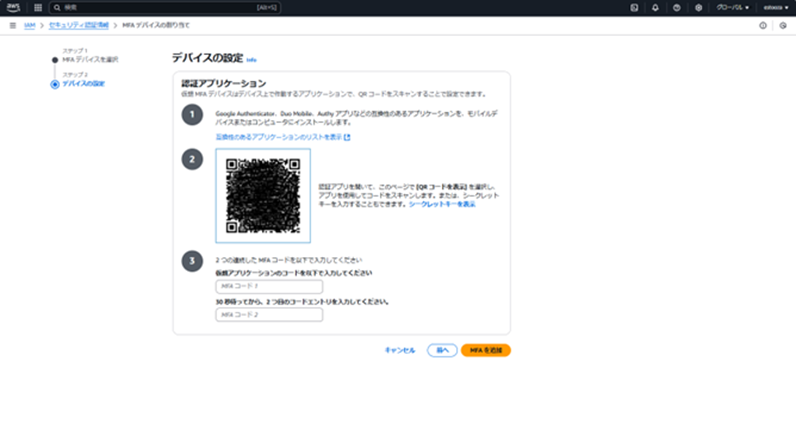
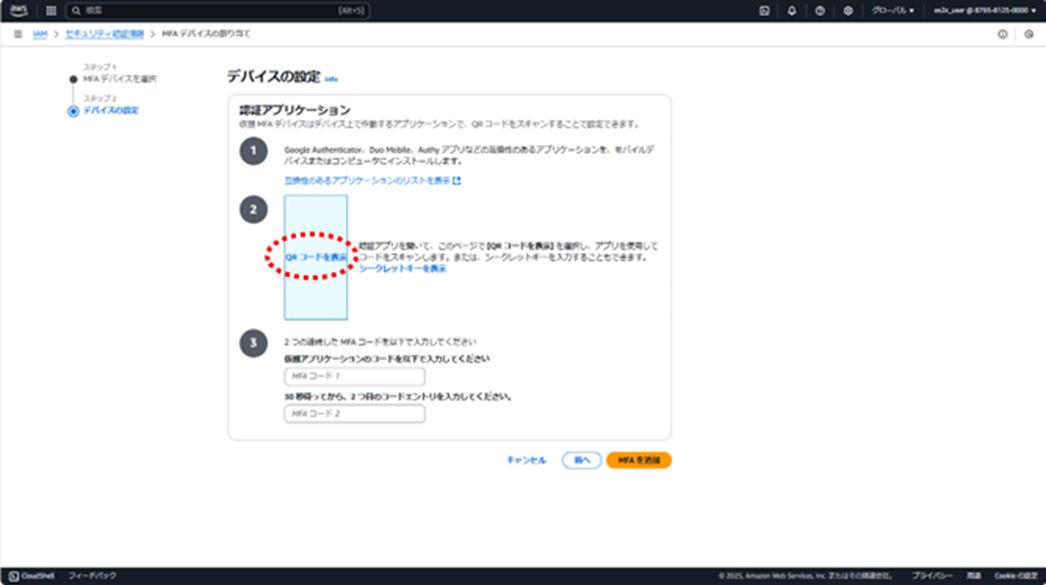
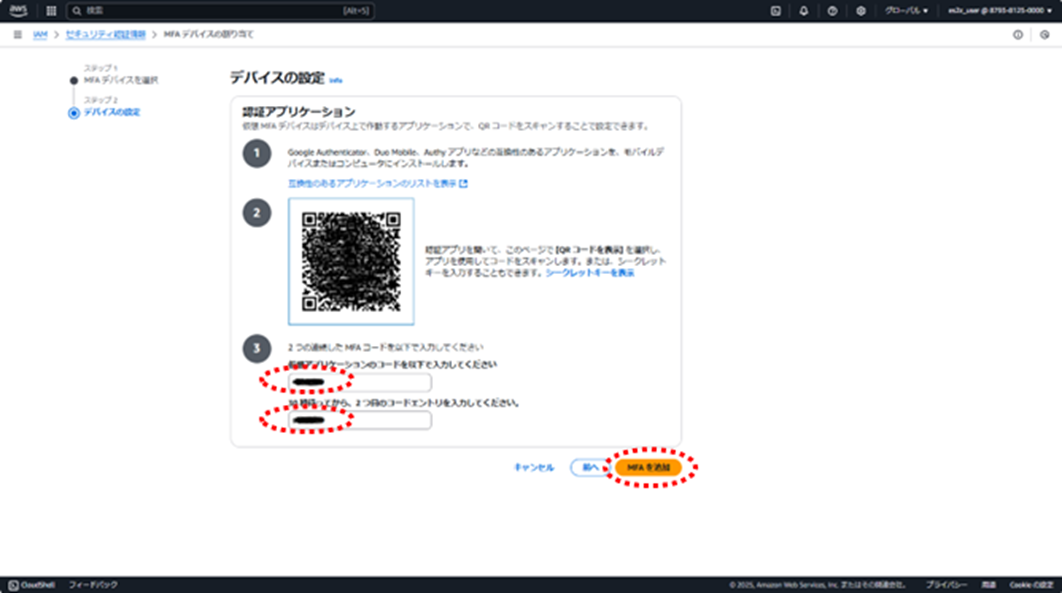
16.「デバイスの設定」が画面が表示される
※以降の17、18で①を対応

17.スマホに認証アプリケーションをインストールする
iPhone
https://apps.apple.com/jp/app/google-authenticator/id388497605
Android
https://play.google.com/store/apps/details?id=com.google.android.apps.authenticator2&hl=ja&gl=US&pli=1
18.スマホの認証アプリケーションを起動し、コードを追加するためにQRコードスキャンができる状態にする
※Google Authenticator(Google 認証システム)の場合は「コードを追加」→「QRコードをスキャン」
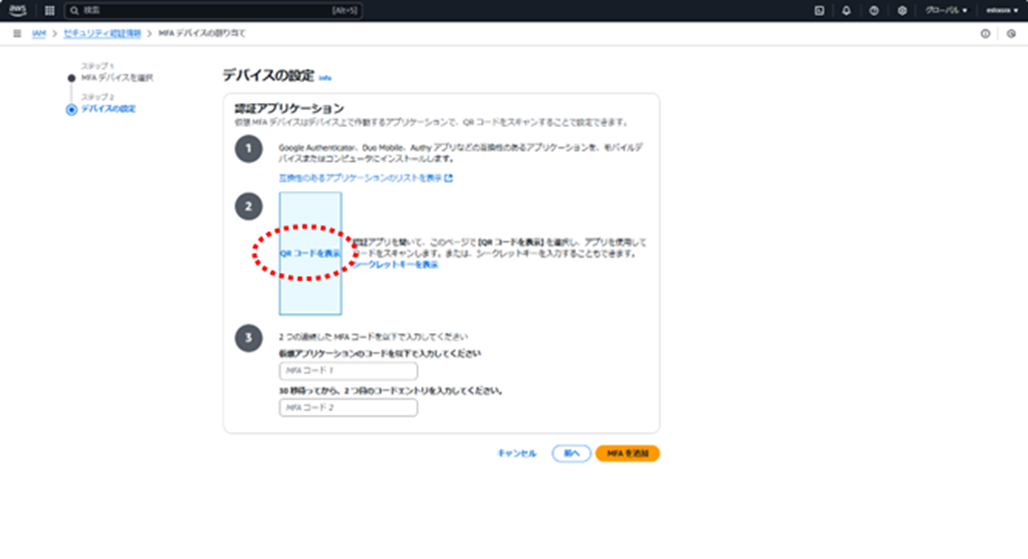
19.ブラウザに戻り、②のところの「QRコードを表示」をクリック

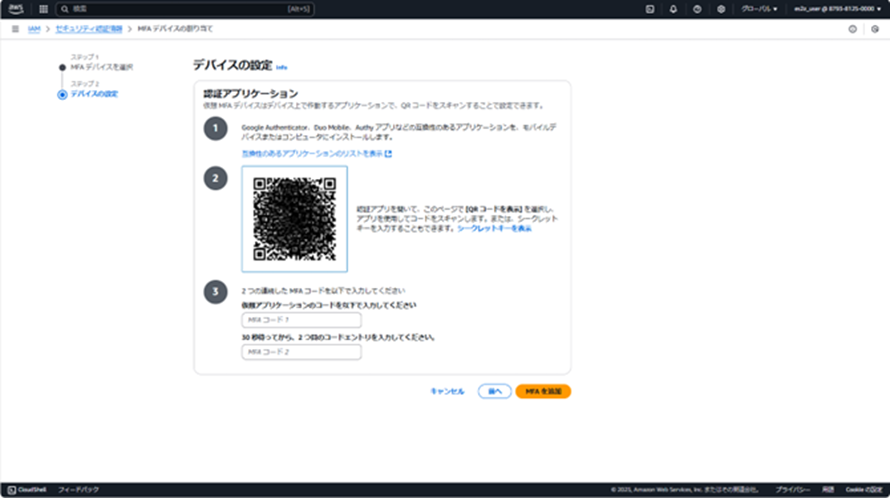
20.QRコードが表示されるので、スマホで読み取る

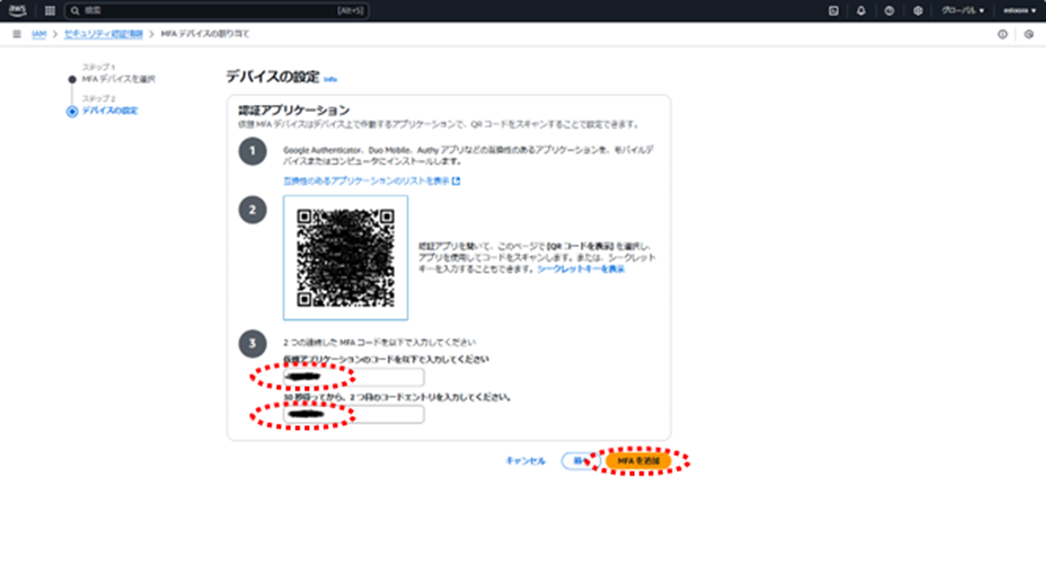
21.アプリに表示される6桁の数字(時間経過と共に表示が変化)を「MFAコード1」に入力後、続けて変化した6桁の数字を「MFAコード2」に入力して「MFAを追加」をクリック

22.一度サインアウトし、ルートユーザでサインインを試みるとMFAコードの入力が求められることを確認(そのままログイン)
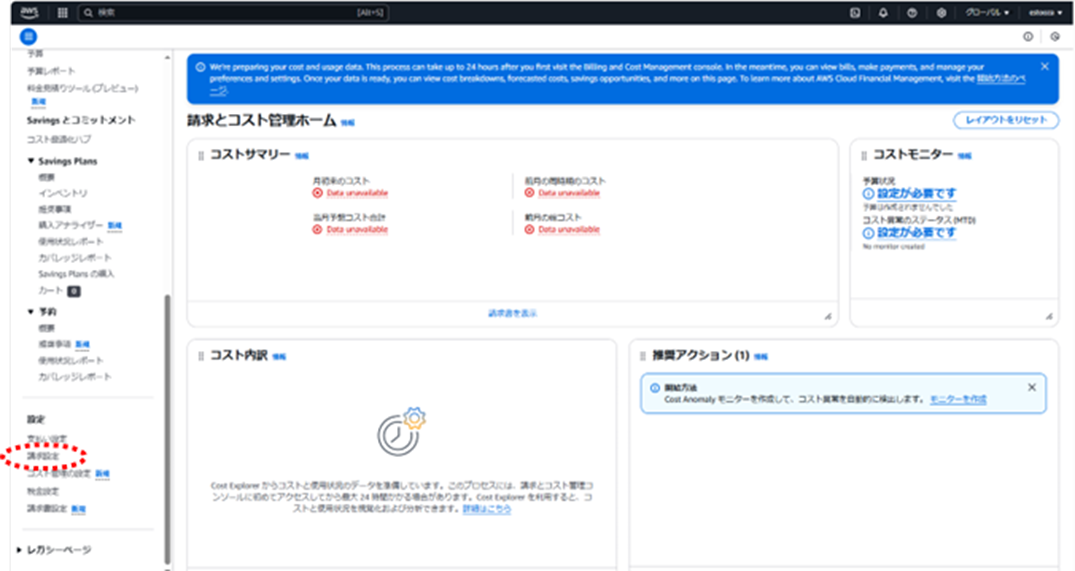
23.コンソール左上のアカウント名のところをクリックし、「Billing and Cost Management」をクリック
24.左メニューの「請求設定」(少し下へスクロールする必要あり)をクリック

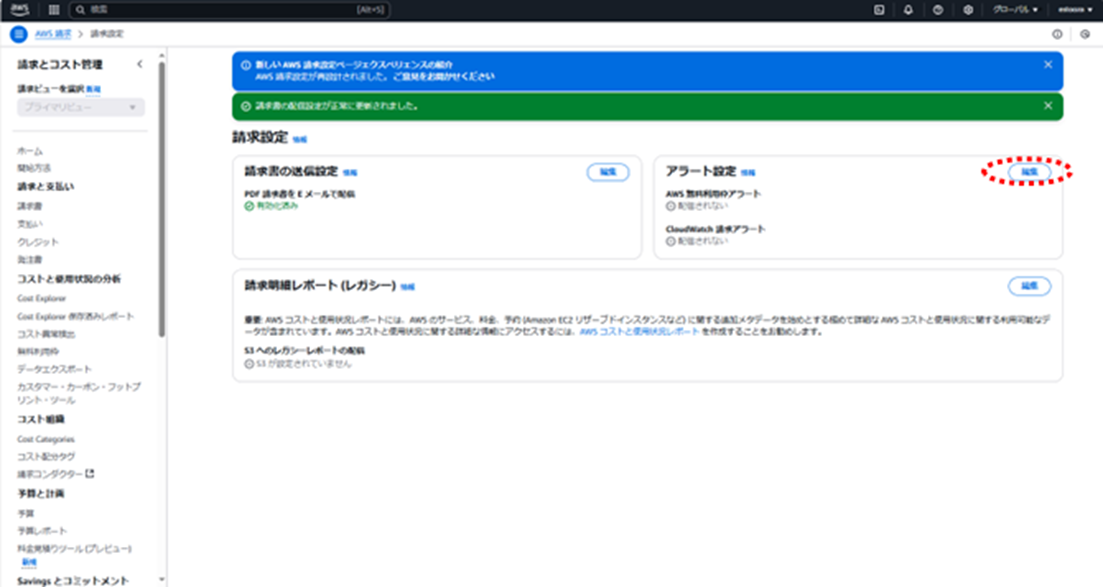
25.「請求書の送信設定 」のところの「編集」をクリック

26.「E メールで配信される PDF 請求書」チェックボックスをオンにして「更新」をクリック

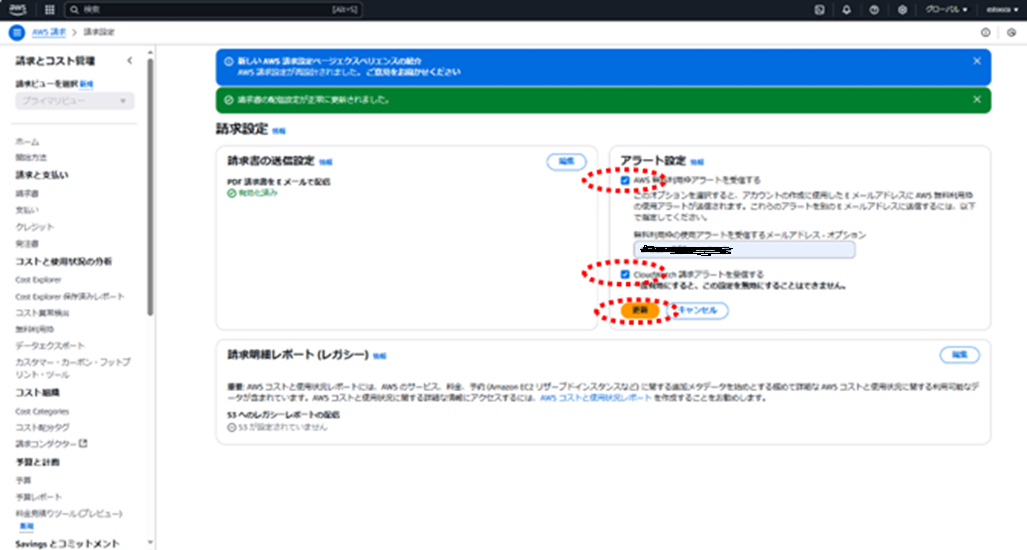
27.「アラート設定 」のところの「編集」をクリック

28.「AWS 無料利用枠アラートを受信する」チェックボックスおよび「CloudWatch 請求アラートを受信する」チェックボックスをオンにして「更新」をクリック

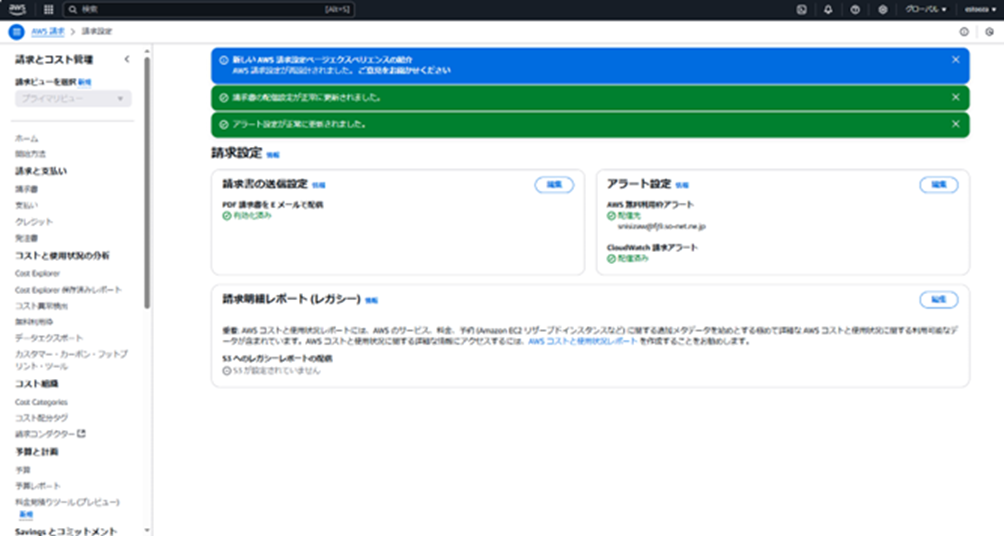
29.設定が有効になっていることを確認

📩 無料メール講座:副業Webサイトで「トライアル起業」
「アカウント作ったはいいけど、その後どうするの?」
そんな方のために、AWSを活用してお試しで起業する
「トライアル起業」について学べる無料メール講座を
用意しました。
登録者には 「お金をかけずにWebサイトを構築する方法」が実践できる手順書 をご案内します!
↓ 以下のフォームで登録!!
登録すると、規約に同意するものとします【Webサイト構築用アカウント(管理用IAMユーザ)の作成】
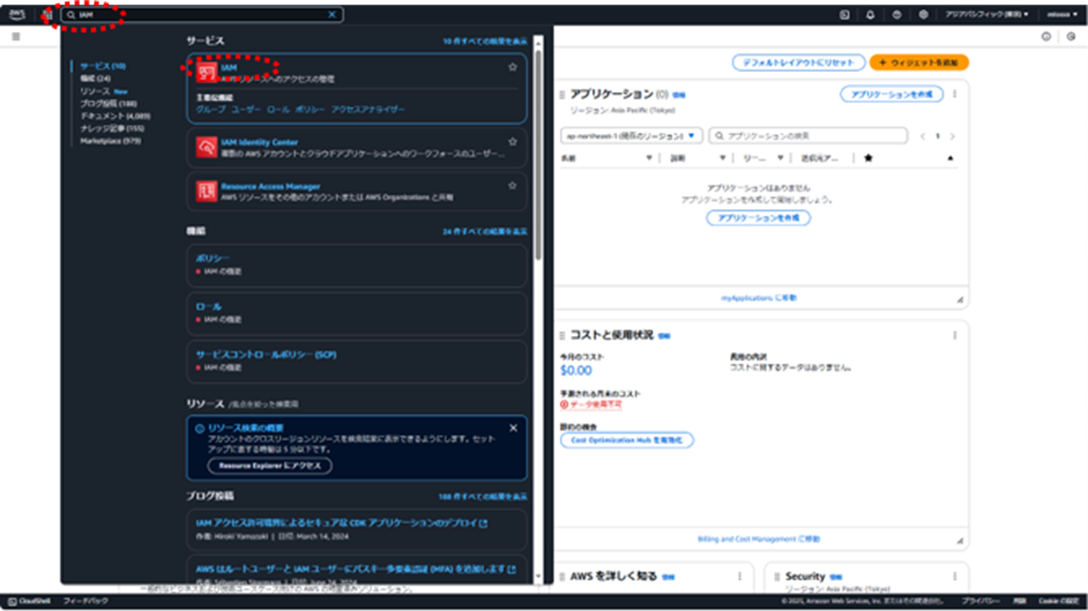
1.コンソール左上の検索窓に「IAM」を入力してサービスに表示される「IAM」をクリック

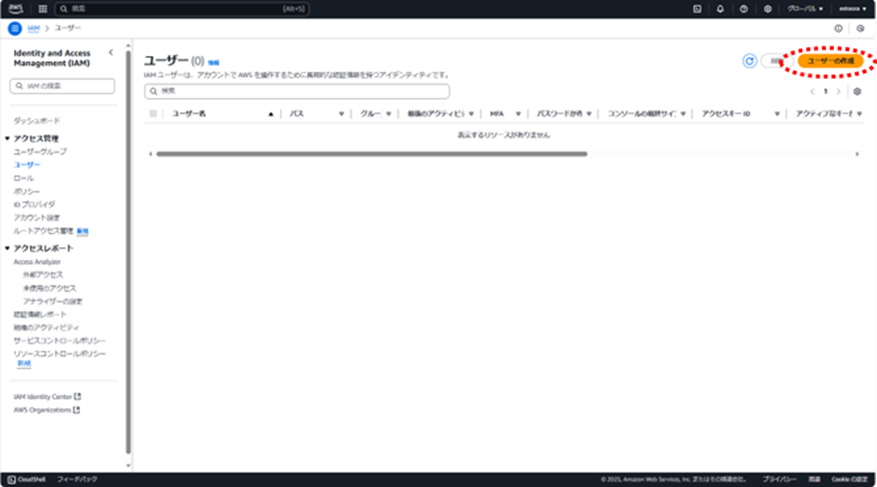
2.左メニューの「ユーザー」をクリック

3.「ユーザーの作成」をクリック

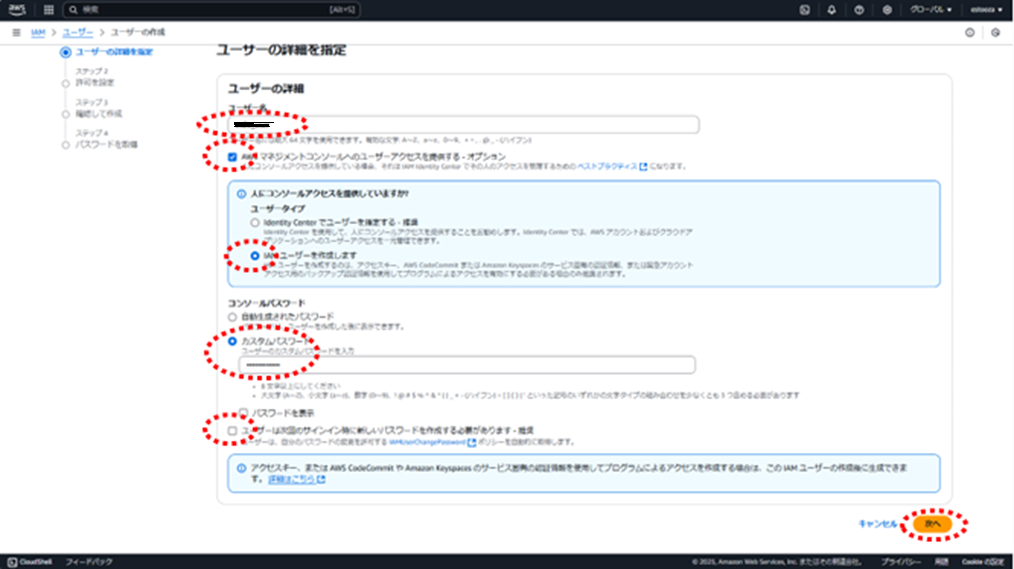
4.ユーザー名に任意のユーザー名を入力
「AWS マネジメントコンソールへのユーザーアクセスを提供する – オプション」チェックボックスをオンにして「IAM ユーザーを作成します」を選択
コンソールパスワードは「カスタムパスワード」を選択して任意のパスワードを入力して「ユーザーは次回のサインイン時に新しいパスワードを作成する必要があります – 推奨」チェックボックスをオフにして「次へ」をクリック

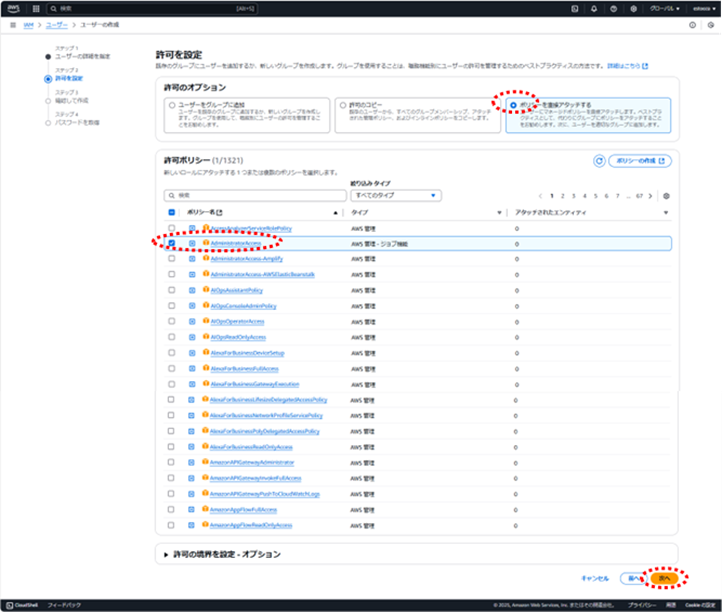
5.「ポリシーを直接アタッチする」を選択し、「AdministratorAccess」を選択(チェックボックスをオン)して「次へ」をクリック

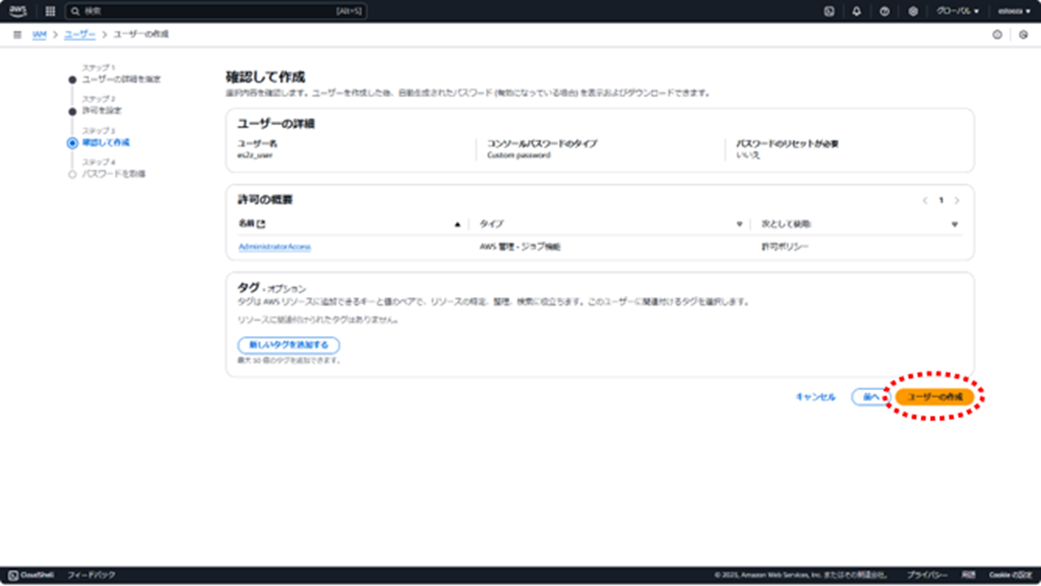
6.「ユーザーの作成」をクリック

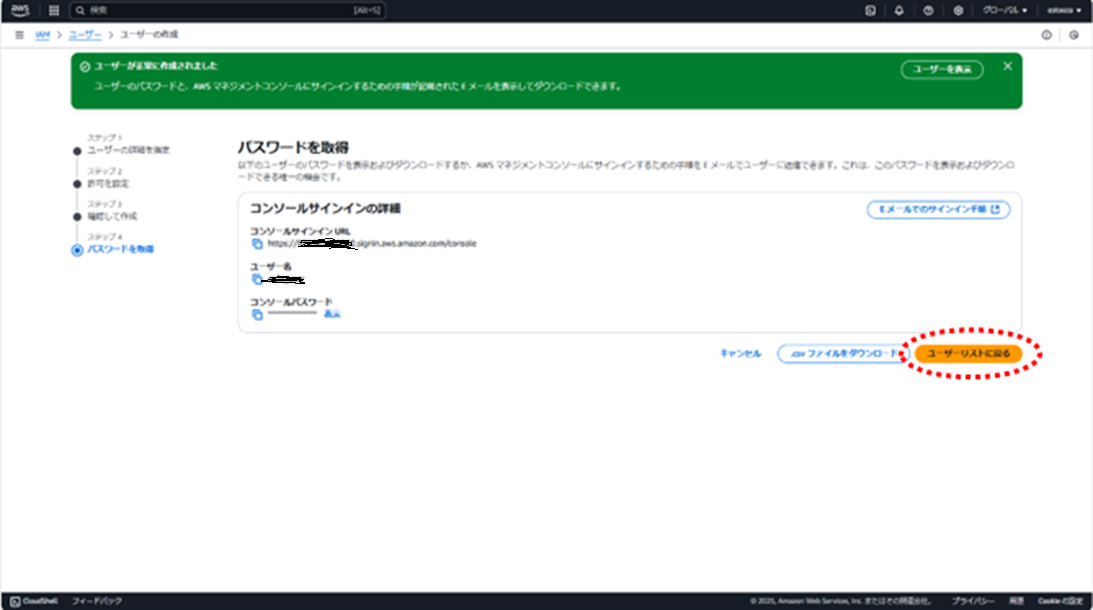
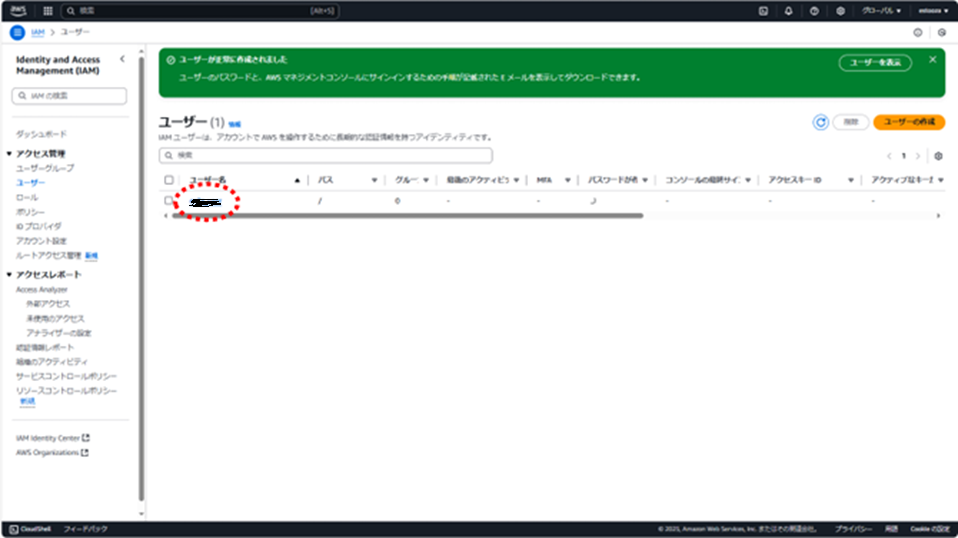
7.「ユーザーリストに戻る」をクリック

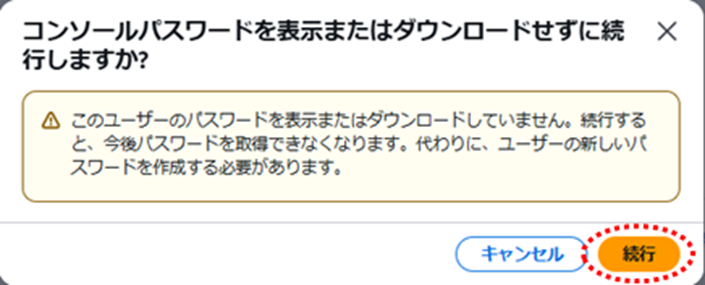
8.「コンソールパスワードを表示またはダウンロードせずに続行しますか?」のダイアログが表示されるので、「続行」をクリック
※設定したパスワードを再確認する場合は、「キャンセル」をクリックしてコンソールパスワードの「表示」をクリックして再確認

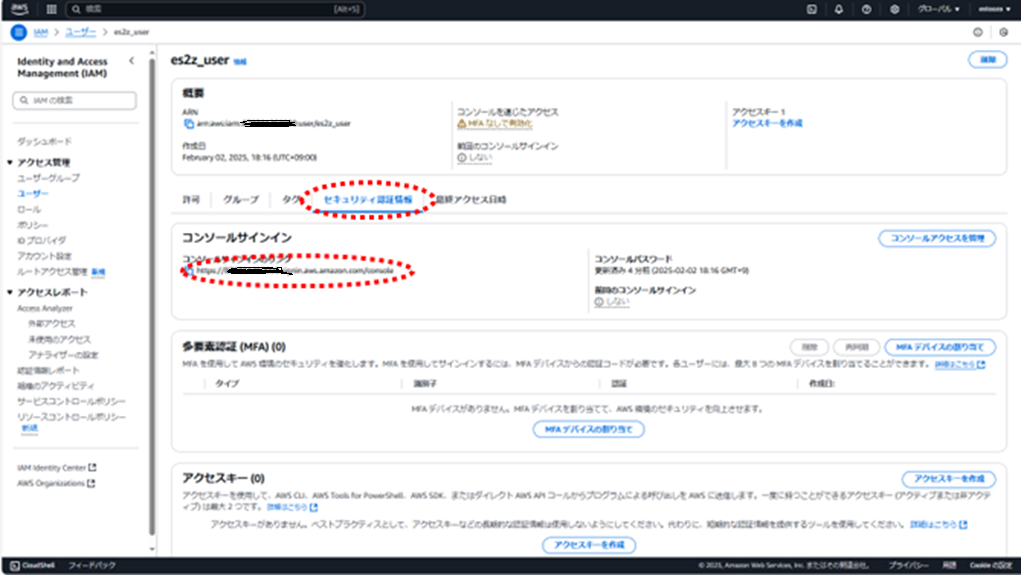
9.ユーザの一覧に表示されている作成したIAMユーザをクリック

10.「セキュリティ認証情報」タブをクリックしてコンソールサインインのリンクを確認

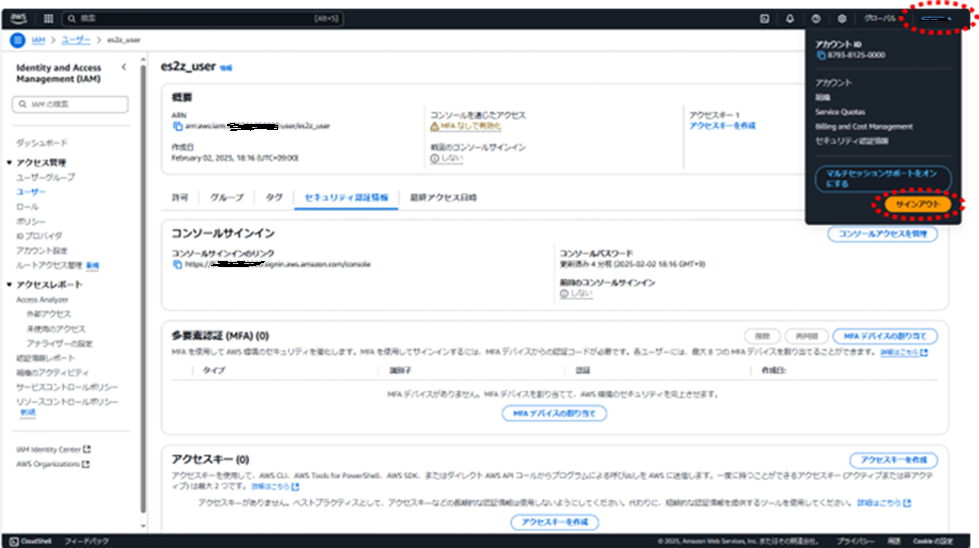
11.作成したIAMユーザでコンソールにサインインしている状態からサインアウト(右上アカウント名をクリックして「サインアウト」をクリック)

12.ブラウザからコンソールサインインのリンク(10.で確認したリンク)にアクセス
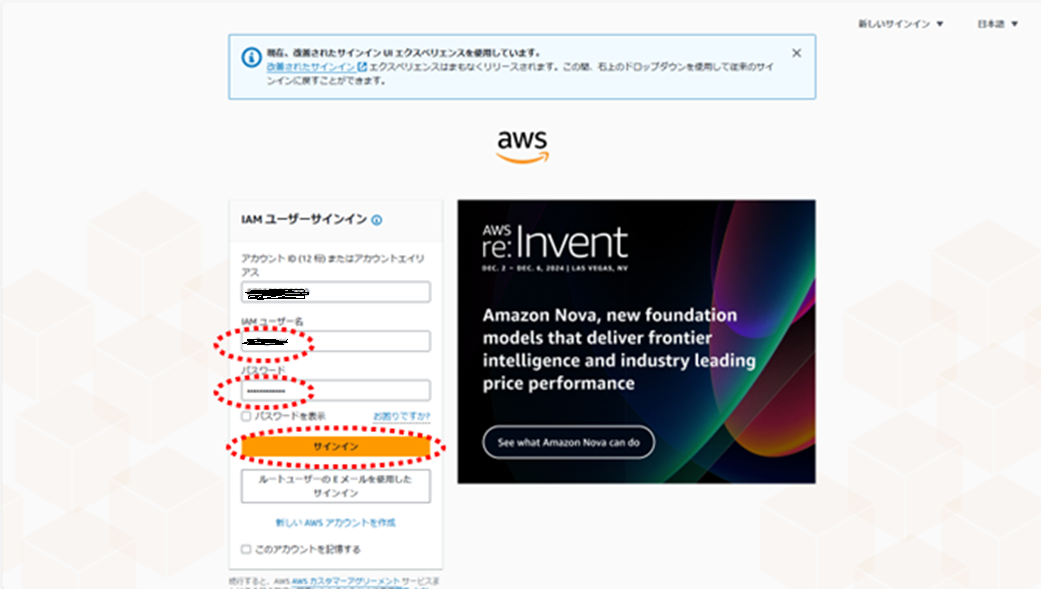
IAM ユーザー名に作成したユーザー名を入力し、設定したパスワードを入力して「サインイン」をクリック

13.コンソール右上のアカウント名のところをクリックし、「セキュリティ認証情報」をクリック
14.MFA(Multi-Factor Authentication = 多要素認証)が割り当てられていない旨の警告メッセージが表示されていることを確認し、「MFAを割り当てる」をクリック
15.任意のデバイス名を入力し、デバイスオプションで「認証アプリケーション」を選択して「次へ」をクリック
デバイス名
ユーザー名+認証アプリケーションをインストールするスマホの名称等を設定

16.スマホの認証アプリケーションを起動し、コードを追加するためにQRコードスキャンができる状態にする
※Google Authenticator(Google 認証システム)の場合は「コードを追加」→「QRコードをスキャン」
17.ブラウザに戻り、②のところの「QRコードを表示」をクリック

18.QRコードが表示されるので、スマホで読み取る

19.アプリに表示される6桁の数字(時間経過と共に表示が変化)を「MFAコード1」に入力後、続けて変化した6桁の数字を「MFAコード2」に入力して「MFAを追加」をクリック

20.一度サインアウトし、管理用IAMユーザでサインインを試みるとMFAコードの入力が求められることを確認
NEXT:AWSを活用して自分だけのWebサイトを構築してみよう!体験用に手順書を用意しています!
LINEで友だち登録していただいた方は、AIによる起業アイデア添削機能が無料で利用できる!!
メールマガジンに登録していただいた方には、もれなく「お金をかけずにWebサイトを構築する方法」が実践できる手順書をプレゼント!!
※LINEとメルマガ、用途に合わせてご活用ください。









